How Websites Work
Most of us use websites every day, but how do they actually work? Let’s have a look at the main components needed to view and interact with websites.
What is a website?
A website is a collection of individual documents and files, made up of text, graphics, colours, links, and formatting that come together to create a complete user experience. In brief, they are a means to display and interact with data. Websites are also usually associated with domain names, like www.google.com, found in the address bar in your browser. These explain to your computer where all of the files that are necessary to display a website are located.
What is a web browser?
Websites are accessed through web browsers. A web browser is a computer application capable of downloading and displaying the files and components that make up a website. Popular web browsers like Google Chrome, Mozilla Firefox, and Safari are all able to read and interpret domain names like www.google.com, request the necessary files to display those websites and render them on your screen as a website.
What is HTML?
HTML or Hypertext Markup Language is a universal set of instructions that every web browser is capable of understanding. Text, images, and formatting are the types of content that can be written in HTML. HTML code is stored within documents with the file type .html (or .htm) that your web browser uses to know precisely how to display a web page. Collectively, the HTML documents and images used to create a website are sometimes referred to as assets.
What is CSS?
CSS or Cascading Style Sheets is a style sheet language used to describe how HTML elements are displayed on various media. We can use separate stylesheets to make styling more flexible for multiple HTML files. Furthermore, we can use frameworks like Bootstrap, which contain CSS libraries, that enable us to use others’ work to implement existing styles made by an open-source community of developers. The name cascading comes from the way a browser will prioritise the final style given if many are given for one element.
What is a web server?
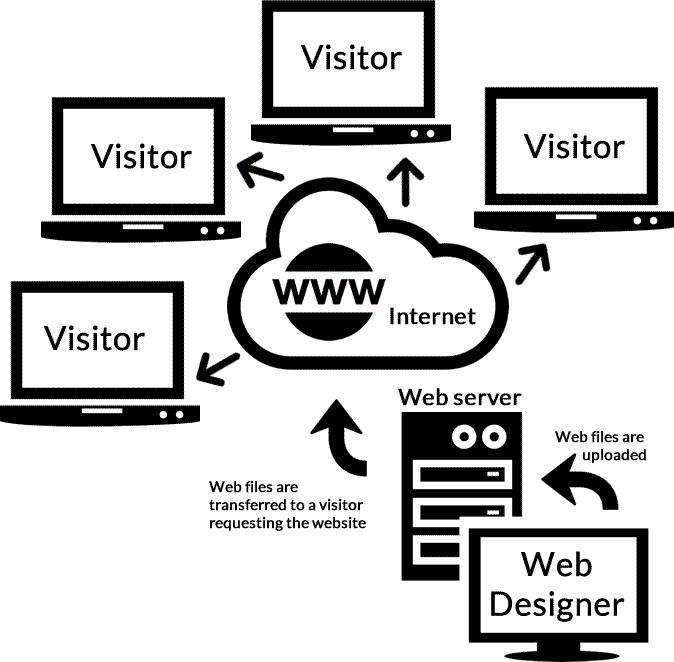
Websites and their associated HTML documents and files are stored on computers called web servers. Web servers must be able to receive requests from a user’s web browser and send the necessary files back to them to display a website.
Web servers are not unlike your own personal computer in that they’re able to separate files and folders just like you do at home, except they’re often connected to very fast Internet connections and offer large amounts of storage capable of handling hundreds or thousands of simultaneous users. Popular websites like Amazon.com rely on large web servers to handle millions of product descriptions, product images, and purchases every day.
While HTML is the technology used by web browsers to display content to a user, web servers rely on different languages to operate. The languages and technologies used to manage incoming user requests for website files and handle the organisation and storage of user data are often called server-side languages.
Combining everything
When you type a domain name into your web browser, your browser sends a request to a web server where the website’s files are located. Your browser downloads these files, usually HTML, CSS and JavaScript files and accompanying images or videos, and renders them on your screen. These languages used to display the data by your web browser are typically referred to as frontend technologies in the web development space because they are user-facing. A full-stack developer is able to combine all these skills do develop a complete web application.